Cube Nav Redesign & UI Refresh
Cube is a versatile and scalable FP&A (Financial Planning and Analysis) solution that enhances business performance. The focus of this project was the accessibility and usability of the product, with an emphasis on creating a scalable experience and information architecture for the future.
In my role as the lead designer and acting project and product manager, I conducted a comprehensive design audit and card sorting exercises to enhance the UI and information architecture. I played a crucial role in securing stakeholder buy-in by breaking down the project for incremental value delivery, and I also coordinated the release with Product Marketing and Customer Enablement.
-
Product Design
-
Cube Software
-
Fin-tech
-
Design Lead
UX/UI
Strategy
Product Management
-
3 months
Problem Discovery
Gathering data to define the problem.
-
To understand and illustrate the challenges with Cube’s current UI I ran an accessibility and general usability audit. See the image below for some key findings
-
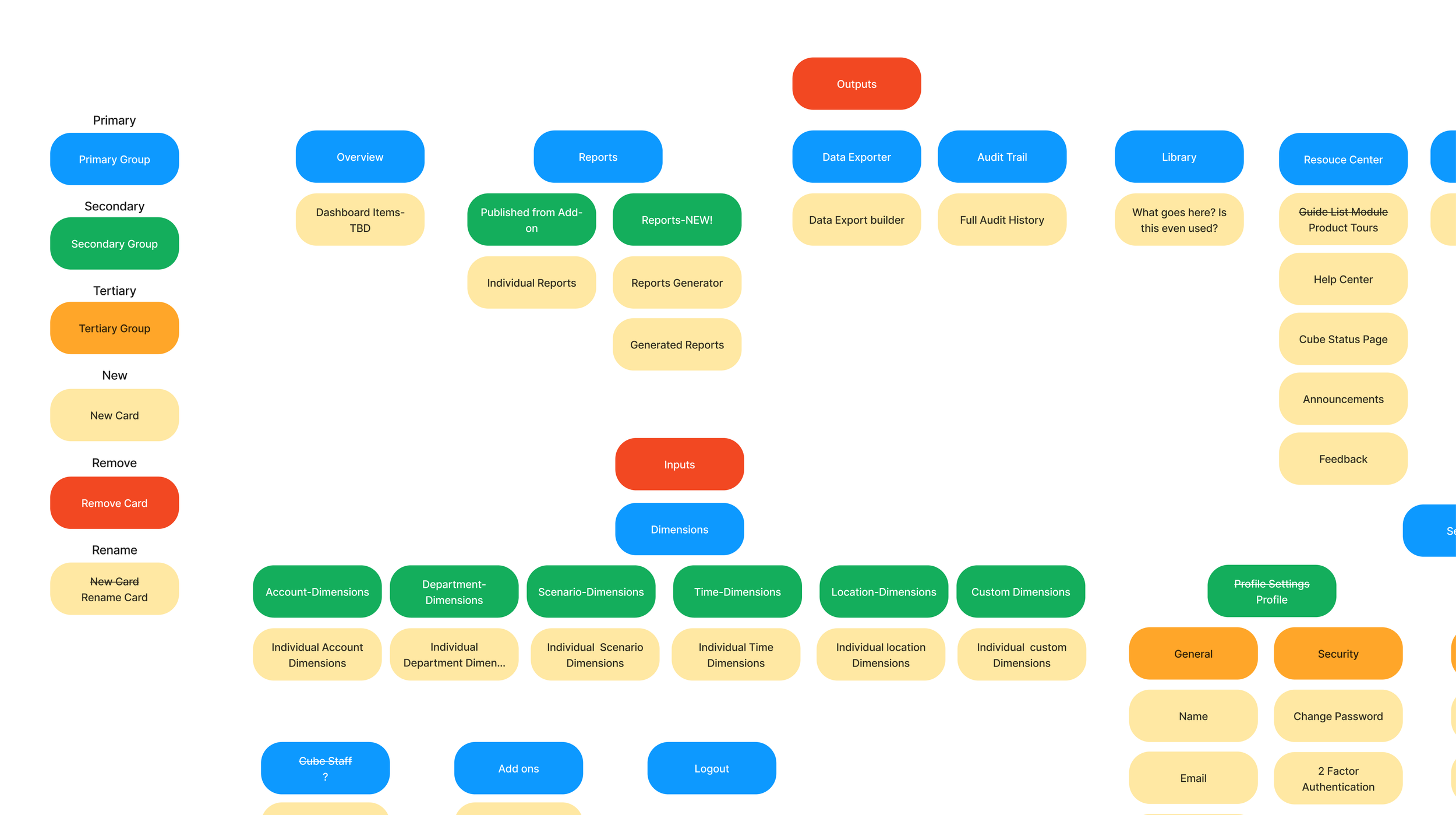
The current structure of the information architecture in the Portal navigation is not conducive to scalability in the future. As a result, we found ourselves fitting things into "boxes" that don't make sense logically.
Continuing on this path would result in a sprawling navigation system with numerous pages, making it challenging for users to navigate efficiently.
I ran an internal card sorting exercise as part of an offsite to address this. The outcome of the initial internal exercise was more external work needed to be done before we felt comfortable making any major changes to the IA of Cube. Ultimately, the outcome of this exercise was the decision to initially make minor changes to the IA and do more in-depth exploration with our users before making any further changes.
-
Among the leading competitors in the FP&A space, focusing specifically on visual aesthetics, Mosaic and Runway stand out. Both are recognized for their contemporary design, adept use of color, and effective incorporation of iconography to establish visual hierarchy, effortlessly simplifying complex information.
I therefore focused on these two competitors when evaluating the competitive landscape for the purposes of this project.
-
Following the collection of my research findings, the next crucial step was to gain the approval of our CEO. I presented the results of the design audit, emphasizing the importance of the trust rejection phase in decision-making. I underscored the idea that users will make a decision of whether or not an application is easy to use based on visual factors such as color, contrast, whitespace, etc.
Furthermore, I identified quick wins, proposing minor adjustments to the navigation and visual enhancements to start, and illustrated the positive impact these changes could have on the business (improved customer sentiment, driving new business, and attracting new investment).
Finally, I provided an estimate of the required resources for implementing these improvements and a phased plan to continually improve upon the IA and UX in the coming year.
Ideation & Validation
Experimenting and usability testing.
-
The initial Cube product color palette exhibited accessibility and readability challenges, primarily characterized by insufficient contrast and overly intense colors.
In our efforts to enhance the user experience, we undertook a redesign of the color scheme. The objective was to address accessibility issues, establish distinct hierarchies, and foster better visual comprehension within the application.
The updated palette not only seeks to improve usability but also aims to provide users with a more polished, harmonious, modern, and visually engaging interface, facilitating smoother navigation and interaction.
-
Using Cube’s existing “classic” brand colors, I first explored a light vs dark navigation and ran some user testing on each version. Both minor improvements passed accessibility requirements and were easier to navigate than the current Cube experience. The light version performed slightly better, with additional feedback around including more color and more iconography.
-
Once we aligned on proceeding forward with a light aesthetic, I began exploring different options for incorporating color, IA updates, and iconography into the application, with the main focus being on the navigation. I narrowed it down to 3 options which I then tested on usertesting.com.
Option 1: Monochrome combo nav
This option included a collapsable side nav with the section headers removed, and a top navigation. For this option, I explored using the 2 primary brand colors only in the navigation.Option 2: Color-coded side nav
In option 2 I added in section headers and moved all navigation elements into a collapsable side nav.Option 3: Color-coded side nav + “floating” top nav.
For the final option, I utilized a combo navigation with section headers. However, for this option, I utilized a button treatment on top navigation items to maintain the hierarchy while still lightening items up and giving important elements more breathing room. This was the preferred option by users.
Deliver & Measure
Delivering a successful solution.
-
I revamped the design with a fresh, fully accessible, and modern color palette, accompanied by a comprehensive navigation redesign. The primary areas of enhancement in this redesign include color-coded navigation, subtle improvements to the information architecture (IA), increased accessibility, and a contemporary appearance.
-
As the action PM on this project, I worked closely with our Engineering Manager on the Platform team to scope out the work, write the JIRA epics, and plan the sprints.
Throughout the entirety of the project, I collaborated with the FE engineer who was assigned to this project, conducting design reviews, QA, and managing risks if and when they came up.
-
I worked directly with our Product Marketing & Customer Education departments to define a rollout strategy. This included marketing emails, in-app communications, and a post-release survey. Scroll down to see a video walkthrough that was included in all customer communications about the release.
-
Anticipated outcomes included a positive shift in key indicators associated with customer sentiment, as well as an increase in qualified leads, reflecting the effectiveness of the updates in driving positive engagement and interest.
We ran a survey polling customers on their thoughts around the general appearance and overall usability of Cube before the release. Post-release we ran the same survey. Initial results saw:
Unhappy customers decreased by half
Neutral customers remain steady
Happy customers increase by 13% (75%-87% satisfaction rate)
See it Live.
The following video was included in the release messaging and includes a full walkthrough of the updates.
Measuring Success
Post-release we ran an in-app survey to measure customer sentiment regarding the recent changes. We saw a 13% increase in happy customers and unhappy users were cut in half.
“The new UI layout is great! Much more user-friendly and easier to navigate.”
— Cube User
“Much more visually appealing and easy to use without overhauling the entire platform. Makes for a smooth transition.”
— Cube User